Just How to Make Use Of GTmetrix PageSpeed to Enhance Your Site's Mobile Performance
Just How to Make Use Of GTmetrix PageSpeed to Enhance Your Site's Mobile Performance
Blog Article
Maximize Website Effectiveness With Gtmetrix Pagespeed Evaluation
In today's digital landscape, web site performance is paramount for user satisfaction and retention, making devices like GTmetrix important for performance evaluation. By taking a look at essential metrics such as Web page Tons Time and performance scores, services can reveal concealed ineffectiveness that might impede their online presence.
Comprehending GTmetrix Review
GTmetrix is a powerful tool made to analyze web site performance, offering important insights that help optimize loading rates and boost individual experience. By offering in-depth records on various elements of a website's efficiency, GTmetrix makes it possible for webmasters and designers to identify possible bottlenecks and enhance overall effectiveness.

Furthermore, GTmetrix enables individuals to test their internet sites from numerous geographical locations and throughout various devices, making certain a detailed efficiency assessment. This capability is important for comprehending exactly how different factors, such as web server place and gadget type, can impact individual experience. Overall, GTmetrix acts as a very useful source for anyone seeking to enhance their internet site's performance and deliver a smooth experience to users.
Trick Metrics to Analyze
Evaluating vital metrics is fundamental to understanding an internet site's performance and identifying locations for enhancement. GTmetrix provides several vital metrics that offer understandings into a site's efficiency.

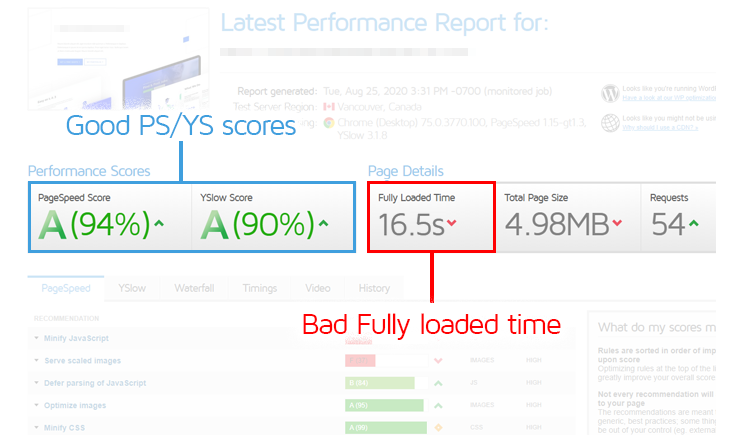
One more crucial metric is the PageSpeed Rating, which examines a site's performance based upon various factors and finest practices. The YSlow Rating matches this by evaluating the website according to Yahoo's performance standards.
Furthermore, analyzing the Waterfall Graph is vital, as it aesthetically represents the filling sequence of all web page elements, enabling the recognition of hold-ups or bottlenecks. Last but not least, the number of Demands shows the amount of resources are packed, which can affect tons times; decreasing these requests usually results in boosted performance. Concentrating on these key metrics will assist maximize site efficiency successfully.
Interpreting GTmetrix Reports
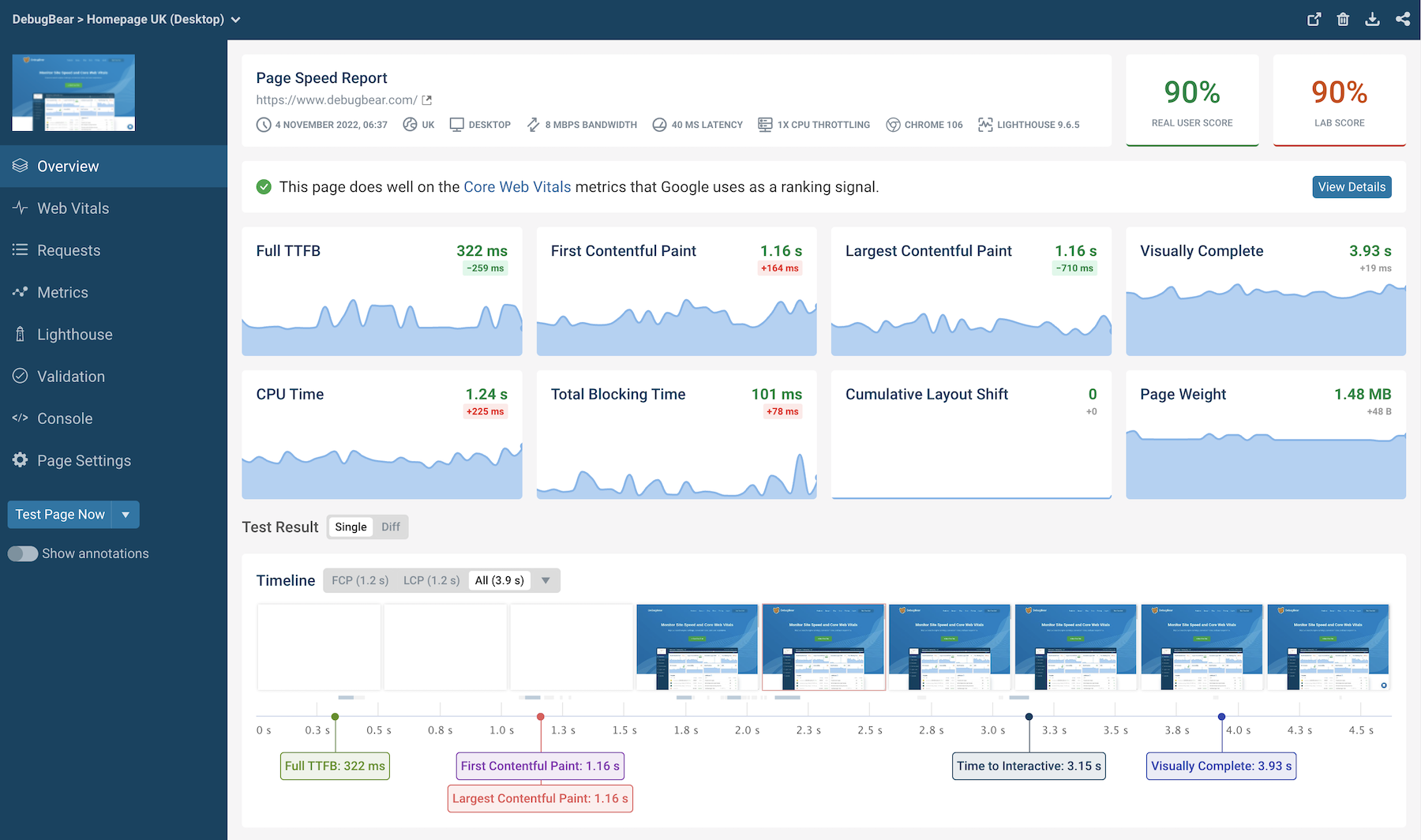
Recognizing the intricacies of a GTmetrix record is important for web designers and programmers intending to enhance website performance. gtmetrix pagespeed. A normal record is divided into numerous key sections, consisting of the efficiency rating, waterfall chart, and suggestions. The efficiency rating, originated from both Google Lighthouse and Web Vitals, uses a fast photo of how well the site is doing, with ratings varying from 0 to 100
The waterfall chart visually represents the loading series of web page elements, allowing customers to identify bottlenecks. Each entry in the chart details the request made, the duration taken, and the sort of resource, helping with a granular analysis of packing time.
Furthermore, the suggestions area supplies workable understandings customized to the details performance issues identified. These suggestions are frequently categorized by their potential influence on performance, helping developers prioritize which changes to implement initially.
Implementing Recommended Modifications
After translating the insights offered in the GTmetrix report, the following action includes applying the advised modifications to improve site performance. Prioritization is key; emphasis initially on high-impact tips that can produce instant results.

Following, attend to any type of render-blocking resources identified in the record. This commonly includes delaying the loading of JavaScript and CSS files or inlining crucial styles. By streamlining these elements, you can improve perceived filling times and total customer experience.
Utilize web browser caching to keep often accessed resources locally on customers' tools. This decreases web server requests and accelerates web page packing for return visitors.
Ultimately, take into consideration carrying out a content distribution network (CDN) to this contact form distribute web content a lot more effectively throughout various geographic locations, minimizing latency.
Each of these changes can dramatically enhance website performance, leading to boosted customer fulfillment and potentially greater conversion rates (gtmetrix pagespeed). By methodically using these recommendations, your internet site will be better placed to perform ideally in today's affordable electronic landscape
Tracking Efficiency Over Time
Constantly monitoring web site efficiency is important for preserving optimum efficiency and individual experience. With time, different variables, such as updates to web modern technologies, changes in customer behavior, and boosted website traffic, can considerably influence your website's performance metrics. Using devices like Gtmetrix permits for methodical monitoring of key performance signs (KPIs) such as web page load times, total web page dimension, and the variety of requests.
Developing a regular monitoring routine is crucial. Weekly or regular monthly evaluations can aid identify patterns and identify details issues before they intensify into bigger troubles. By analyzing historical efficiency information, web designers can associate adjustments in efficiency with specific updates or content additions, making it possible for educated decision-making concerning future optimizations.
Furthermore, setting efficiency criteria based on industry standards gives a clear target for continuous enhancements. Alerts for significant efficiency variances can additionally enhance responsiveness to prospective concerns.
Final Thought
In final thought, leveraging GTmetrix PageSpeed analysis considerably improves website effectiveness by giving important understandings right into performance metrics. Constant tracking of efficiency metrics makes certain that renovations are sustained over time, enabling for a positive technique to arising problems.
In today's electronic landscape, website effectiveness is critical for user fulfillment her comment is here and retention, making devices like GTmetrix essential for performance analysis.Furthermore, GTmetrix enables users to check their sites from multiple geographical areas and throughout different devices, guaranteeing a detailed efficiency analysis. On the whole, GTmetrix offers as an important resource for anybody seeking to enhance their site's performance and supply a seamless experience to users.
By examining historical efficiency data, web designers can correlate modifications in performance with details updates or material additions, making it possible for notified advice decision-making concerning future optimizations.
In final thought, leveraging GTmetrix PageSpeed evaluation significantly boosts site efficiency by giving necessary insights right into performance metrics.
Report this page